Update: Der Releasetermin wurde um ein paar Tage auf den 27. November verschoben.
Die neue Version WordPress 5.0 ist für den 19. 27. November angekündigt. Die wichtigste Änderung ist bekanntlich der Gutenberg, der den alten TinyMCE-Editor ablöst. Es wird ebenfalls eine neues Theme geben, welches für den Einsatz von Gutenberg optimiert ist. Ich habe einfach mal beides für dieses Blog in Stellung gebracht, um beides zu testen und mich mit den Änderungen zu beschäftigen.
Mein erstes kleines Fazit: Der Gutenberg Editor funktioniert soweit recht gut und wirkte in meinen Tests stabil und nutzbar. Das Theme Twentynineteen ist sehr minimalistisch und ideal, um sich in erster Linie mit den Gutenberg-Blöcken auseinander zu setzen.
Code Syntax Highlighting
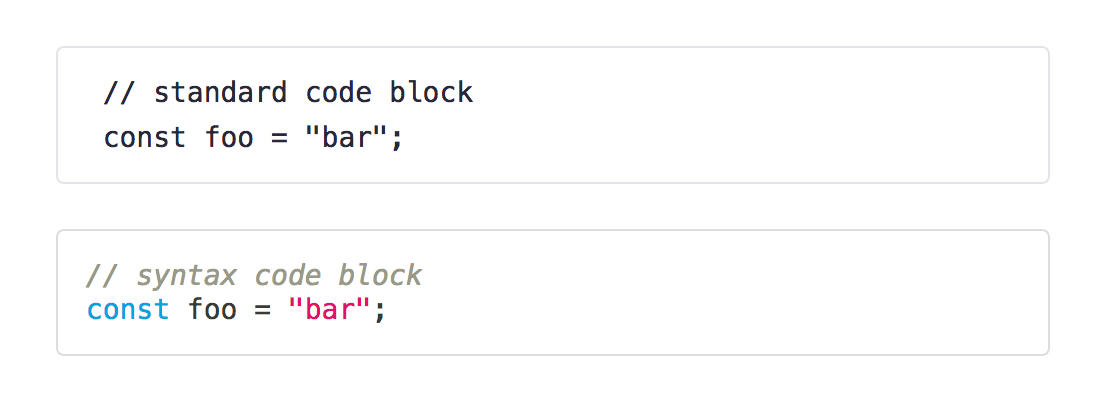
Im Gutenberg werden die Inhalte in Blöcken strukturiert, d.h. jeder Absatz, ein Bild, eine Galerie oder eben auch ein Stück Codebeispiel ist ein Block. Gutenberg hat also bereits einen Code-Block, allerdings ohne Code Syntax Highlighting. Sythax Highlighting möchte ich haben, damit der Code besser lesbar ist.
Auf GitHub habe ich ein WordPress Plugin gefunden, welches den Code-Block um das Highlighting ergänzt: https://github.com/mkaz/code-syntax-block

Für mich persönlich lässt sich Code auf dunklen Hintergrund noch besser lesen und zusätzlich fand ich es angebracht, dass der Hintergrund über die volle Breite geht. Also habe ich mir einen Fork (https://github.com/steffenster/code-syntax-block) angelegt und dort die entsprechenden Änderungen durchgeführt.
<?php echo "Hello World"; ?>Als ich das hatte, habe ich einfach mal jeden Beitrag durchgeklickt und überall dort, wo ein paar Codeschnipsel drin sind, den automatisch vom Gutenberg übernommenen Classic-Editor-Block in die entsprechend neuen Blöcke umwandeln lassen. Meistens ging das schon mit einem Klick recht gut, manchmal musste ich noch ein zwei mal mehr klicken, um die gewünschte Struktur umzusetzen.
Alles in allem denke ich, für alle, die WordPress in erster Linie als Blog benutzen, wird es kein Problem werden auf den neuen Editor zu wechseln. Alle, die irgendetwas darüber hinaus machen, sollten meiner Meinung nach einiges an Zeit einplanen. Das gute ist, diese Zeit muss man nicht unbedingt heute investieren. Es gibt die Möglichkeit einfach den Classic Editor auch ab WordPress 5.0 zu nutzen, in dem man sich das entsprechende Plugin installiert. Auf diese Weise kann man sich noch schön selbst aussuchen, wann man sich diese Zeit nehmen möchte.